¶ Czym jest wtyczka (widget)?
Wtyczka na stronę www, zwana inaczej widgetem, umożliwia dodanie na stronę internetową Twoje ośrodka kalendarza rezerwacji wizyt. Dzięki temu zarówno nowi, jak i dotychczasowi Klienci będą mogli umawiać spotkania bezpośrednio przez stronę www ośrodka.
¶ Jakie są zalety?
- Łatwe umawianie wizyt przez stronę internetową ośrodka - Klient wybiera określony termin, gabinet i Specjalistę bezpośrednio na stronie www ośrodka.
- Wszystko jest ze sobą inteligentnie powiązane - jeśli wizyta zostanie umówiona na Twojej stronie www, informacja o spotkaniu od razu zostanie wyświetlona na Koncie Ośrodka w zakładce “Kalendarz”, a termin zostanie skreślony z kalendarza na profilu ośrodka na stronie twojpsycholog.pl.
- Łatwe zarządzanie płatnościami - jeśli aktywujesz szybkie płatności, Klient będzie mógł opłacić wizytę za pomocą Blika lub Przelewów24. Możesz również zaznaczyć opcję obowiązkowej płatności w momencie rezerwacji terminu - dzięki temu masz pewność, że wizyty umówione tą drogą zostały już opłacone.
- Łatwe zarządzanie bazą Klientów - osoby umawiające się za pomocą wtyczki od razu zaczynają wyświetlać się na Koncie Ośrodka w zakładce “Klienci” wraz z niezbędnymi danymi, takimi jak adres mailowy i numer telefonu.
- Klient może założyć Konta Klienta - dzięki temu będzie miał wszystkie niezbędne informacje w jedynym miejscu i łatwo będzie mógł zarządzać swoimi wizytami. Jednak założenie konta nie jest obowiązkowe, można umawiać spotkania bez rejestracji.
- Korzystanie z widgetu jest w cenie Konta Ośrodka - nie ponosisz za to dodatkowych kosztów.
- Możesz skonfigurować wygląd swojego widgetu, wybierając kolorystykę oraz personalizując dodatkowej opcje.

¶ Jak to działa?
- Dodajesz wtyczkę na stronę www Twojego ośrodka - w kolejnym punkcie dokładnie opisujemy, jak to należy zrobić.
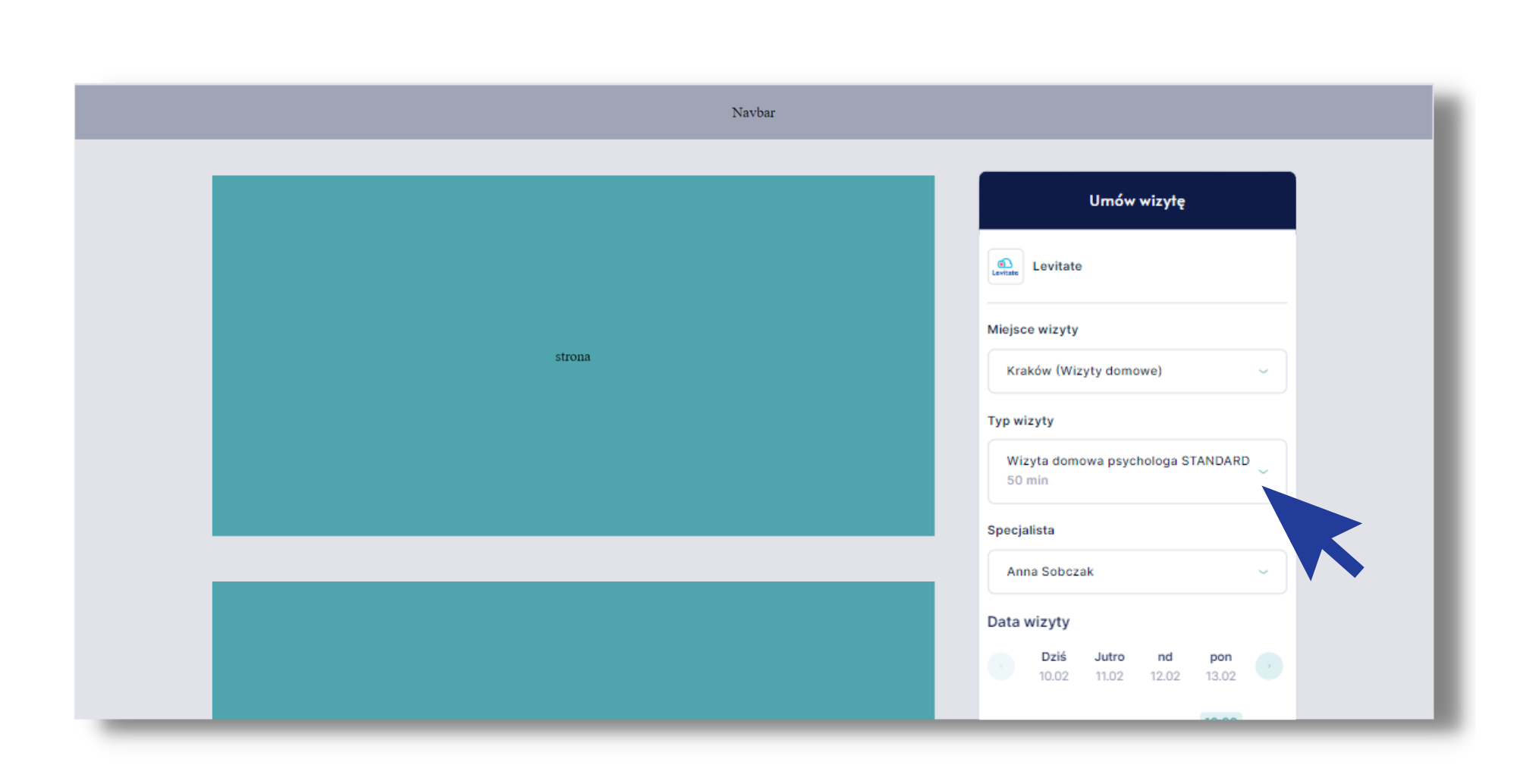
- Widget zacznie wyświetlać się na Twojej stronie www w formie kalendarza. Będą wyświetlać się w nim dokładnie te same informacje, co na profilu ośrodka na stronie twojpsycholog.pl.
.png)
3. Klient, nadal będąc na stronie ośrodka, wybiera Specjalistę, do którego chce się umówić. Zaznacza również gabinet oraz konkretny termin.
4. Dopiero po wykonaniu tych czynności może kliknąć przycisk “Przejdź do rezerwacji”.
5. Zostanie wtedy przekierowany bezpośrednio do formularza umawiania wizyty. W tym miejscu uzupełnia swoje imię, nazwisko, numer telefonu, adres email, a także może zdecydować się na założenie konta lub opłacenie wizyty z góry (jeśli ośrodek ma podpięte szybkie płatności.
.png)
6. Po kliknięciu przycisku “Umów wizytę” wszystko wygląda tak, jakby Klient umawiał wizytę bezpośrednio przez naszą platformę twojpsycholog.pl. To oznacza, że SMS otrzymuje kod, który musi wpisać, aby potwierdzić umówienie spotkania. Następnie otrzymuje automatycznego maila potwierdzającego rezerwację terminu.
7. Po umówieniu wizyty Klient może:
- pozostać na stronie rezerwacji
- zostać cofnięty do Twojej stronie internetowej.
¶ Jak dodać wtyczkę?
UWAGA! Jeśli Twoja strona zbudowana jest z wykorzystaniem Wordpress'a - przejdź do punktu niżej.
Wtyczka na stronę WWW, nazywana również widget'em, ma postać krótkiego kodu HTML. Po umieszczeniu jej na stronie internetowej wyświetla się w formie elementu graficznego - kalendarza). Możesz dodać ją w dowolnym miejscu na swojej stronie internetowej.
Jak to zrobić?
1.Zaloguj się jako administrator bezpośrednio na swoją stronę internetową lub skontaktuj się z dostawcą strony internetowej.
2. Wejdź w blok HTML i na końcu tagu body (przed </body>) dodaj kod:
<script src="https://twojpsycholog.pl/static/widget/static/js/twoj-psycholog-widget.js"></script>3. Skopiuj kodów widgetu (poniżej znajdziesz informacje co dokładnie należy wkleić w miejsca oznaczone jako TUTAJ_WKLEJ). Wklej kod w miejsce, gdzie widget ma się wyświetlać na Twojej stronie internetowej.
Jeśli chcesz wstawić na swoją stronę www wtyczkę w formie kalendarza, skopiuj poniższy kod:
<div id="twoj-psycholog-widget"
data-twoj-psycholog-therapeutic-center-id="TUTAJ_WKLEJ_SWOJE_ID"
data-twoj-psycholog-return-url="TUTAJ_WKLEJ_LINK_DO_TWOJE_STRONY_INTERNETOWEJ"
></div>4. Teraz musisz uzupełnić miejsca TUTAJ_WKLEJ_ swoimi danymi. W tym celu wejdź na swój profil specjalisty na twojpsycholog.pl. Z linku do swojego profilu odczytaj swój unikalny identyfikator, czyli liczbę występującą po nazwie ośrodka.
Przykładowo dla linka: https://twojpsycholog.pl/profil-osrodka/twojpsycholog-67 unikalny identyfikator profilu to 67.
Wpisz swój unikalny identyfikator profilu w miejscu TUTAJ_WKLEJ_SWOJE_ID. Przykładowo:
<div id="twoj-psycholog-widget"
data-twoj-psycholog-therapeutic-center-id="67"
data-twoj-psycholog-return-url="twojpsycholog.pl"
></div>¶ Co jeszcze możesz edytować (opcjonalnie)?
Poniżej przedstawione zostały opcjonalne parametry, które można dodać do wtyczki, aby jeszcze bardziej dostosować ją pod swoje wymagania.
¶ Powrót na swoją stronę WWW
W parametrze data-twoj-psycholog-return-url możesz wstawić link do swojej strony. Wtedy Klient po umówieniu wizyty nie zostanie na stronie rezerwacji, lecz zostanie cofnięty do Twojej strony WWW.
Przykład:
<div id="twoj-psycholog-widget"
data-twoj-psycholog-therapeutic-center-id="67"
data-twoj-psycholog-return-url="https://twojastronawww.pl"
></div>¶ Wyświetlanie wybranej konkretnej usługi
Jeśli dodamy parametr data-twoj-psycholog-default-service-name z dokładną nazwą usługi, wybierze się nam ona automatycznie przy otwarciu widgetu. Parametr musi być dokładnie taki sam, jak nazwa usługi (wielkość liter nie ma znaczenia, najlepiej wpisać małe i wtedy sprawdzić, czy wszystko wyświetla się prawidłowo). Jeśli są usługi o takiej samej nazwie, wyświetla się ta, która ma najwyższy id (jest najnowsza).
Przykład:
<div id="twoj-psycholog-widget"
data-twoj-psycholog-therapeutic-center-id="67"
data-twoj-psycholog-return-url="twojpsycholog.pl"
data-twoj-psycholog-default-service-name="Nazwa konkretnej usługi"
></div>¶ Wyświetlanie profilu konkretnego specjalisty
Jeśli dodamy parametr data-twoj-psycholog-therapist-id i wpiszemy tam unikalne ID swojego specjalisty (podejrzeć je można dokładnie tak samo jak ID ośrodka) to wtyczka zmieni się we wtyczkę dla konkretnego specjalisty.
Przykład:
<div id="twoj-psycholog-widget"
data-twoj-psycholog-therapeutic-center-id="67"
data-twoj-psycholog-therapist-id="123"
data-twoj-psycholog-return-url="twojpsycholog.pl"
data-twoj-psycholog-default-service-name="Nazwa konkretnej usługi"
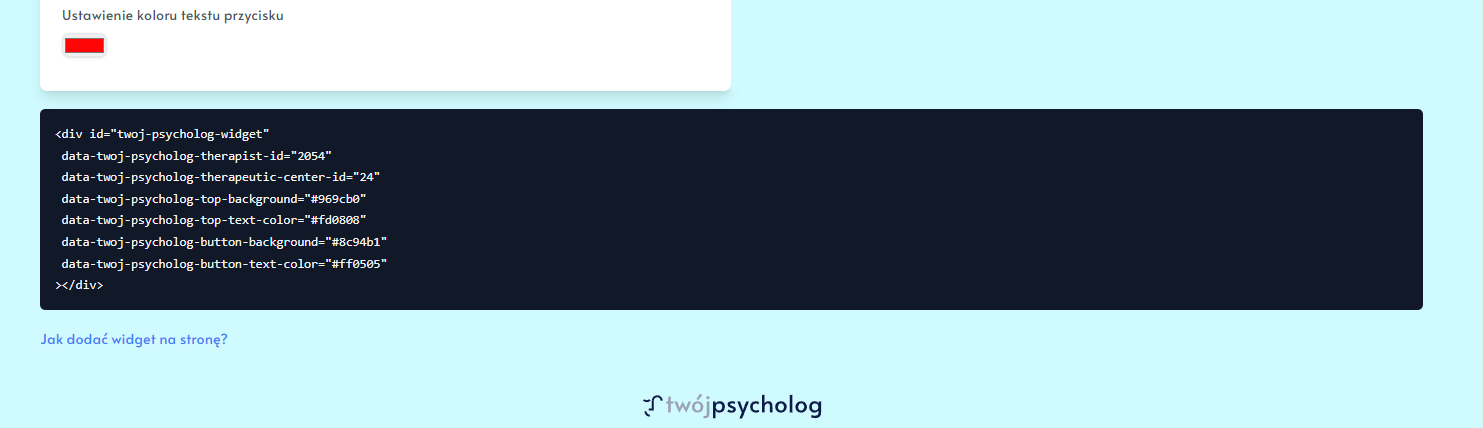
></div>¶ Zmiana kolorów belki górnej/dolnej lub tekstu
Możliwa jest również zmiana kolorów belek/tekstów widgetu tak, aby dostosować go kolorystycznie do swojej strony WWW.
Przykład:
<div id="twoj-psycholog-widget"
data-twoj-psycholog-therapist-id="2054"
data-twoj-psycholog-therapeutic-center-id="24"
data-twoj-psycholog-top-background="#969cb0"
data-twoj-psycholog-top-text-color="#fd0808"
data-twoj-psycholog-button-background="#8c94b1"
data-twoj-psycholog-button-text-color="#ff0505"
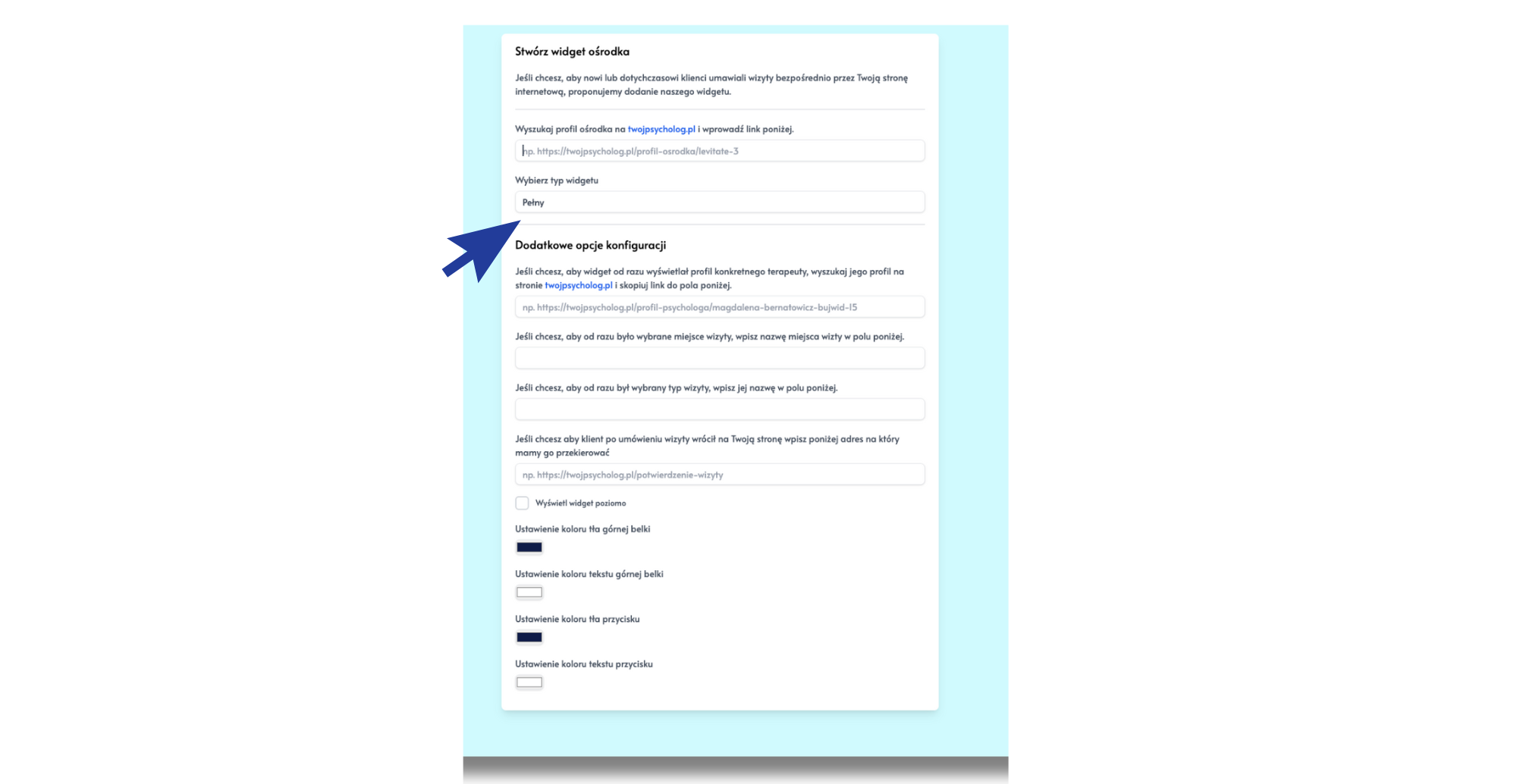
></div>¶ Jak skonfigurować widget?
- Wejdź na https://widget.twojpsycholog.pl/osrodek
- Wyszukaj profil ośrodka na platformie, skopiuj link oraz wklej go w rubrykę
- Wybierz typ widgetu spośród możliwych: Pełny (opcja pozioma i pionowa), Prosty, Przycisk, Link
- Skonfiguruj kolory nagłówka i przycisku zgodnie z kolorystyką strony lub własnych preferencji
- (Opcjonalnie) Dodaj domyślny typ wizyty i adres przekierowania po rezerwacji

Po wybraniu konkretnych opcji poniżej konfiguratora na stronie pojawi się gotowy do wklejenia kod uzupełniony poprawnymi wartościami.

¶ Czy można dodać widgety pojedynczych Specjalistów?
Jak najbardziej! Jeśli mamy na jednej stronie www informacje o kilku Specjalistach i chcemy, aby przy każdym z nich wyświetlał się indywidualny kalendarz, jest to jak najbardziej możliwe. Wtedy dodajemy widgety według tej instrukcji, która została przygotowana dla Kont Indywidualnych: https://pomoc.twojpsycholog.pl/pl/wtyczka-na-wlasna-strone-www
Dodatkowo w tym celu wystarczy dodać do atrybutu "id" kolejny numerek, czyli:
Pierwszy widget: id="twoj-psycholog-widget"
Drugi: id="twoj-psycholog-widget-1"
Trzeci: id="twoj-psycholog-widget-2"
i tak dalej.
W razie jakichkolwiek problemów — prosimy o kontakt mailowy na kontakt@twojpsycholog.pl.